Customizing Manual
본 장에서는 Bxm Web Admin UI의 커스터마이징 방법을 설명한다.
1. 다국어 처리(Localization)
scripts/messages/에 위치한 국가별 .json 파일을 login 시 국가코드에 맞게 읽어 사용하며, lib/bxjs/bxMsg.js가 그 역할을 수행한다.
화면에 표시되는 모든 문자는 .json 파일에 등록해 .js인지 .html인지에 따라 적절한 방법으로 사용해야 한다.
-
다국어 메시지 등록
-
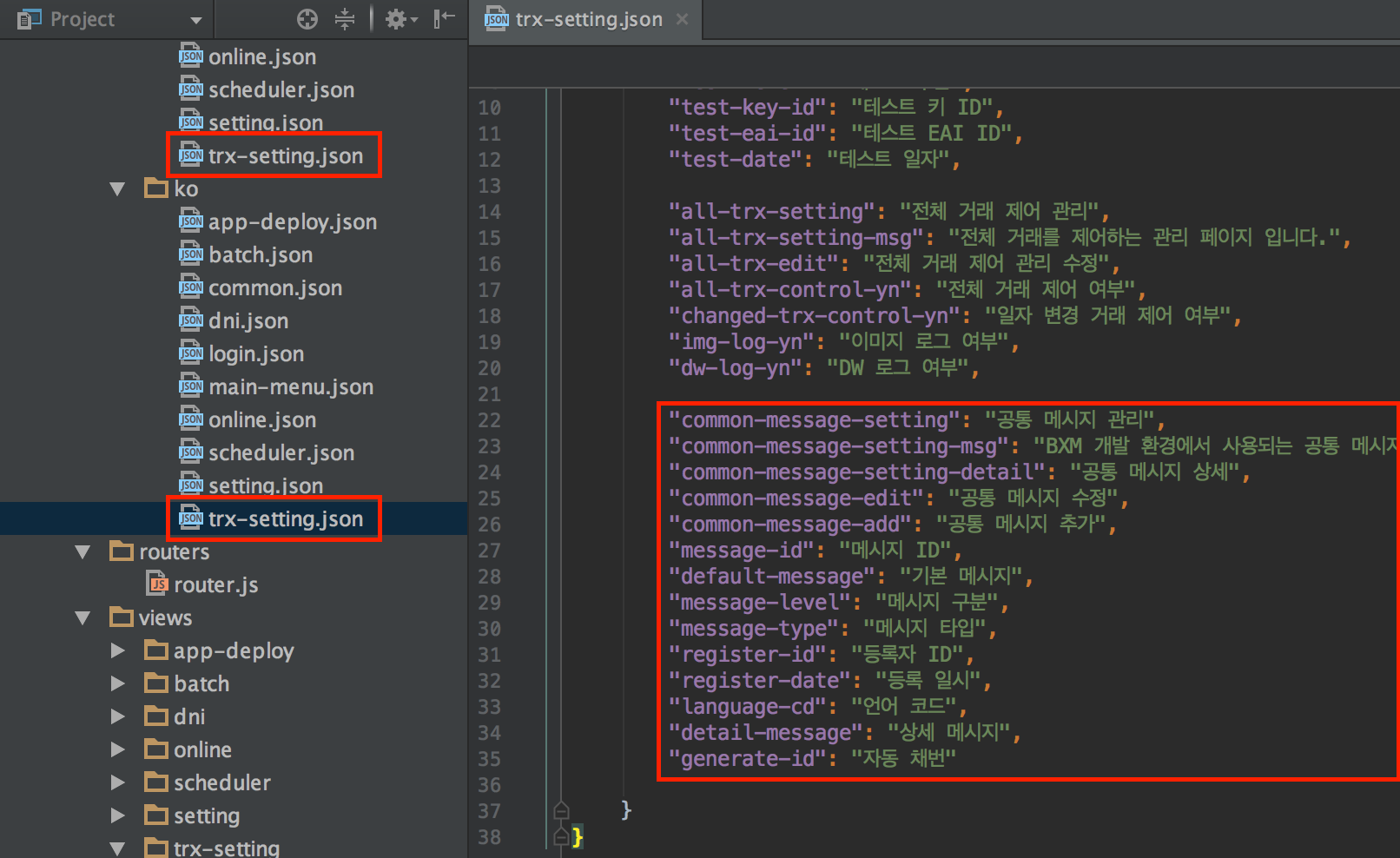
메시지 파일은 json파일로 작성하고, scripts/messages에 각 언어(ko, en)의 디렉터리 하위에 위치한다.
메시지 파일은 대메뉴를 기준으로 정의한다.
// scripts/messages/ko/setting.json { "namespace": "setting", "messages": { "admin-setting": "Admin 설정" } } // scripts/messages/en/setting.json { "namespace": "setting", "messages": { "admin-setting": "Admin Setting" } }새로 추가한 메시지 파일은 scripts/main.js파일의 bxMsg의 init메소드 호출시 messageList인자에 추가되어 등록된다.
bxMsg.init({ locale: $.cookie('locale') || 'ko', messageRoot: 'scripts/messages', messageList: [ 'setting' ] });
-
-
JS에서 사용
-
lib/bxjs/bxMsg.js파일에 정의된 bxMsg 메서드를 사용한다.
사용방법 : bxMsg('namespace.message')
bxMsg('setting.admin-setting')
-
-
HTML에서 사용
-
HTML에서는 bxMsg 메서드를 핸들바에 등록하여 사용한다.
{{bxMsg 'namespace.message'}}
{{bxMsg 'setting.admin-setting'}}
-
2. 메뉴 추가
사이드 메뉴와 그 연결된 페이지를 설정/추가한다.
|
UI 코드 수정전에 먼저 BxmAdmin 백엔드에서 구성하는 MainOMM.menuList에 추가할 메뉴가 포함되어 있어야 한다. 자세한 내용은 BXM Web Admin 사용자 가이드를 참조한다. |
-
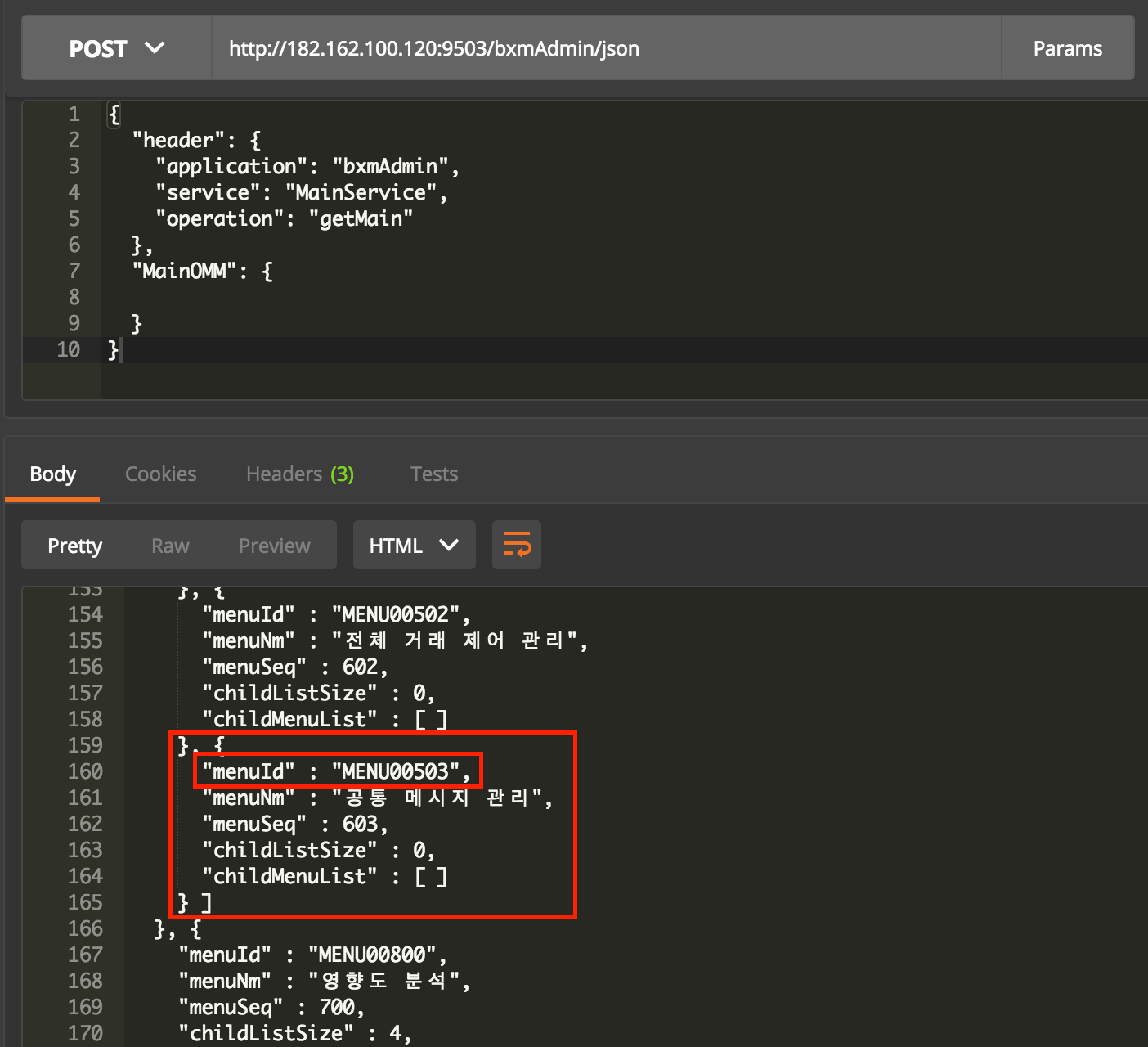
Postman, Chrome Developer Tools 등을 사용해 MainOMM.menuList에 메뉴가 추가된 것을 확인한다.
-
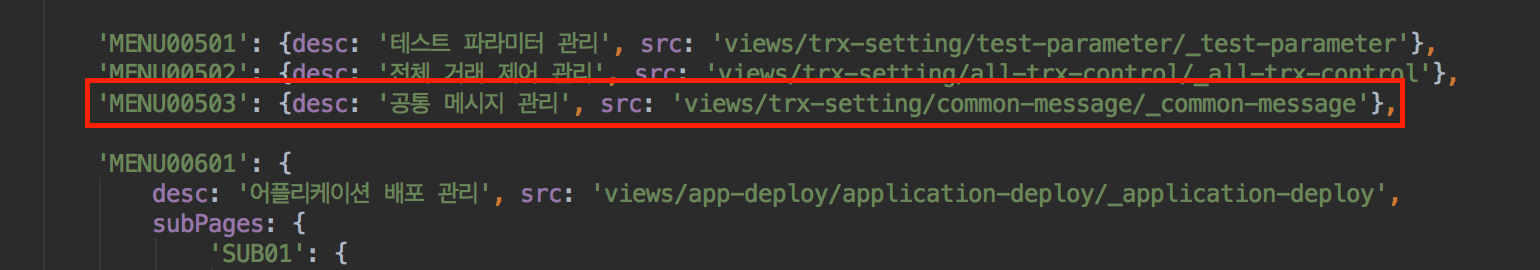
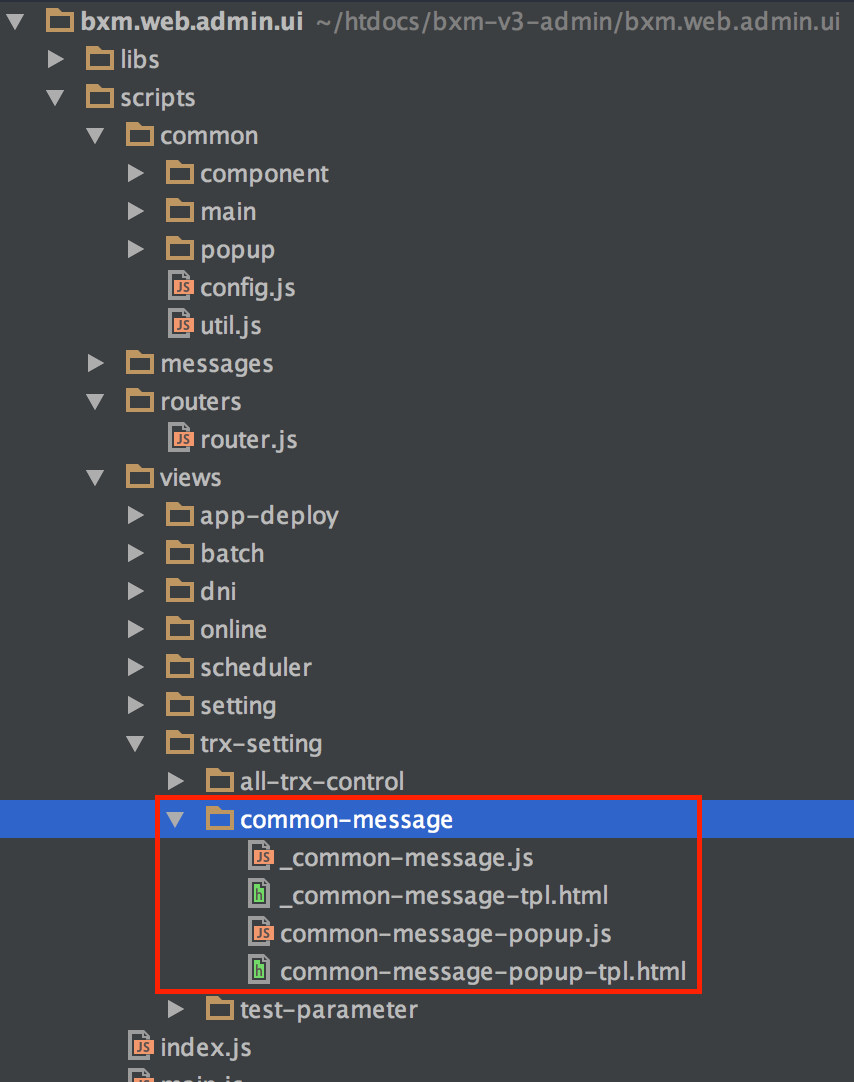
scripts/common/config.js 파일에 파일정보를 등록한다.
-
pageInfo에 파일 정보는 {{메뉴ID}}: {desc:{{메뉴설명}}, src: {{'views/대메뉴/소메뉴/메인 JS파일명'}}} 구조로 한다.
-