어플리케이션 아키텍처 설계
도메인 코드 정의와 구조를 설계하는 방법을 설명합니다.
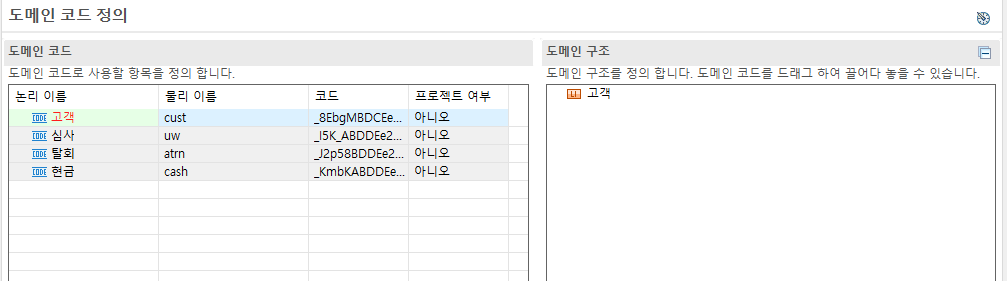
1. 도메인 코드 정의
-
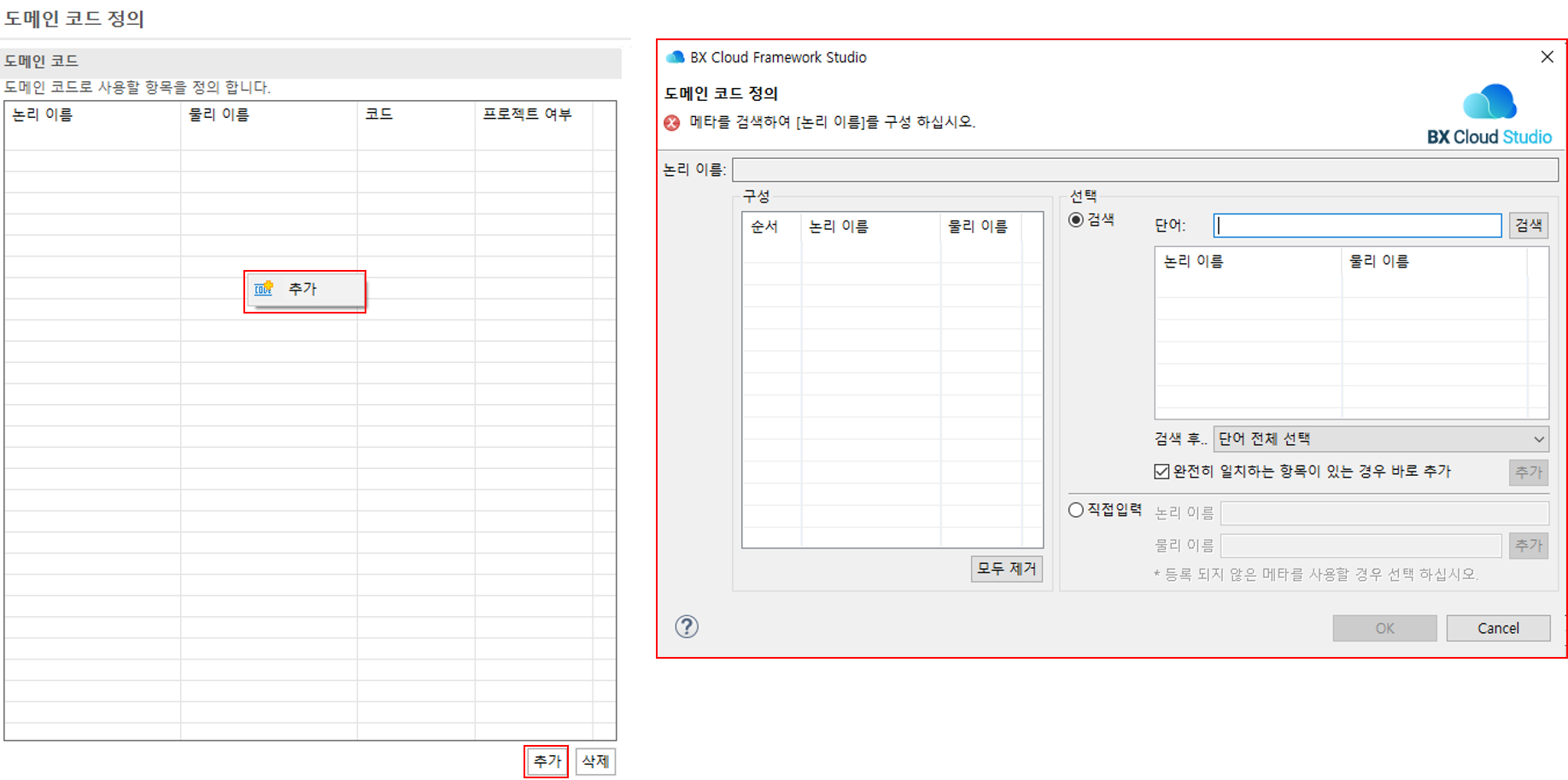
도메인 코드 영역을 우클릭, 또는 추가 버튼을 클릭하여 코드 정의 팝업을 띄웁니다.
-
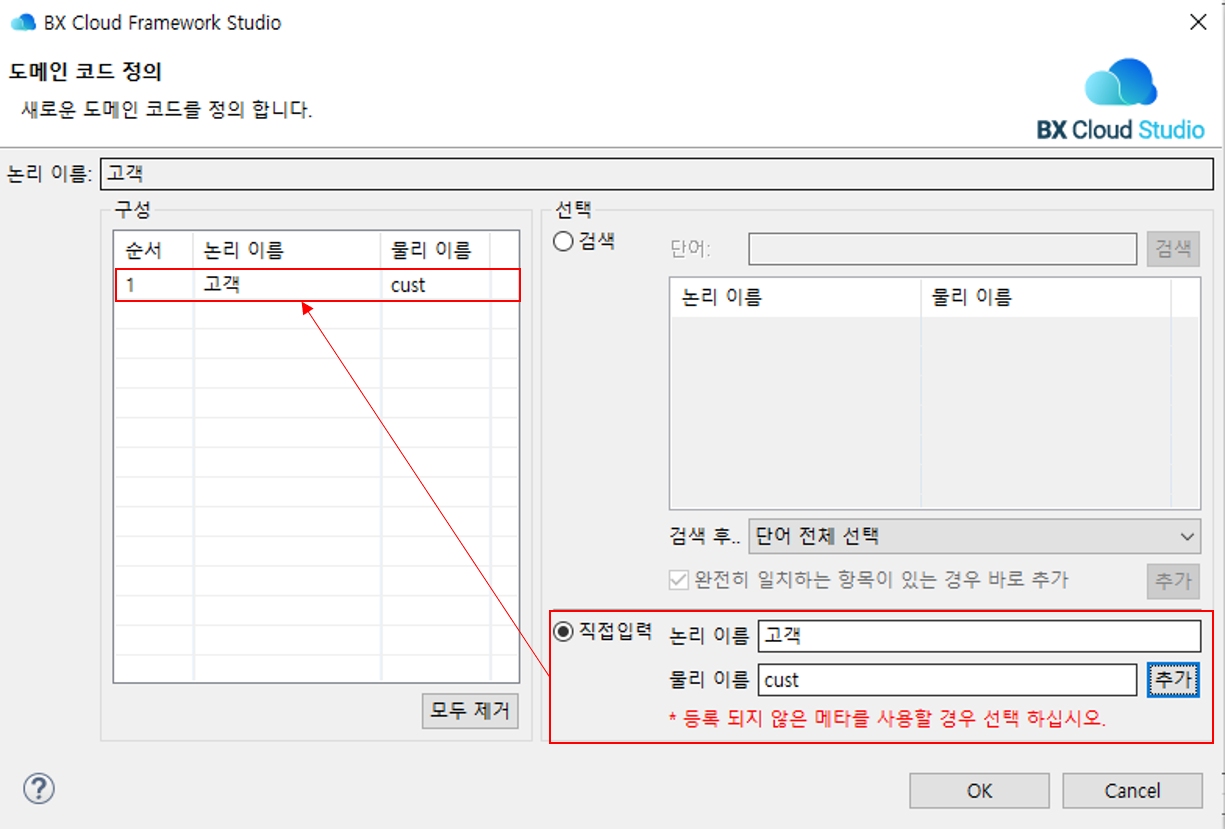
직접 입력을 선택한 후, 도메인 코드의 논리 이름과 물리 이름을 기입 후 추가 버튼을 눌러 구성 항목에 코드를 추가합니다.
-
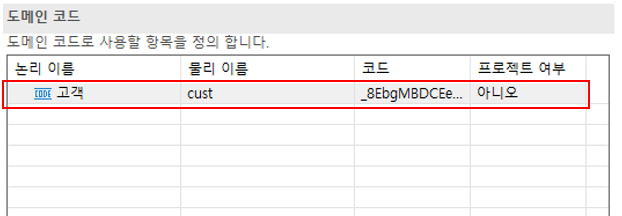
OK 버튼을 눌러 코드 추가를 완료합니다.
-
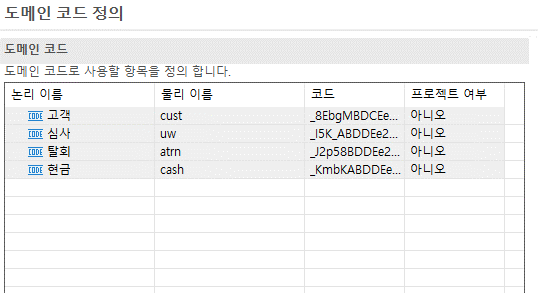
1~3을 반복하여 필요한 코드를 모두 추가합니다.
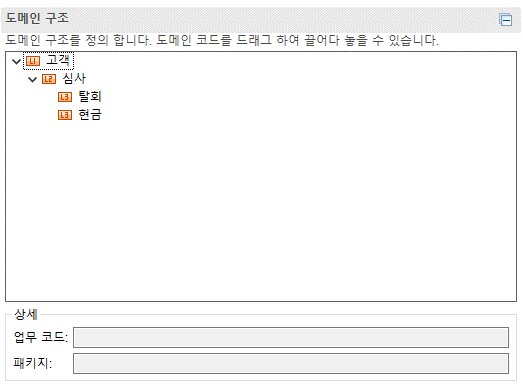
2. 도메인 구조 정의
-
도메인 코드를 도메인 구조 영역에 드래그합니다. 이 때, 기존에 끌어다 놓은 코드 위에 드래그하면 하위 코드로 적용됩니다.
-
코드가 적절한 맵구조를 가지게 되었는지 확인합니다.
-
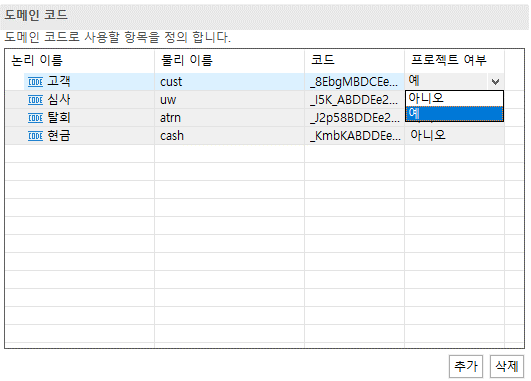
도메인 코드 영역에서 프로젝트로 사용할 코드의 프로젝트 여부를 변경합니다. 같은 프로젝트 하위의 도메인의 자원은 서로 참조가 가능하고 그 외는 공유 자원만 참조 가능합니다.
-
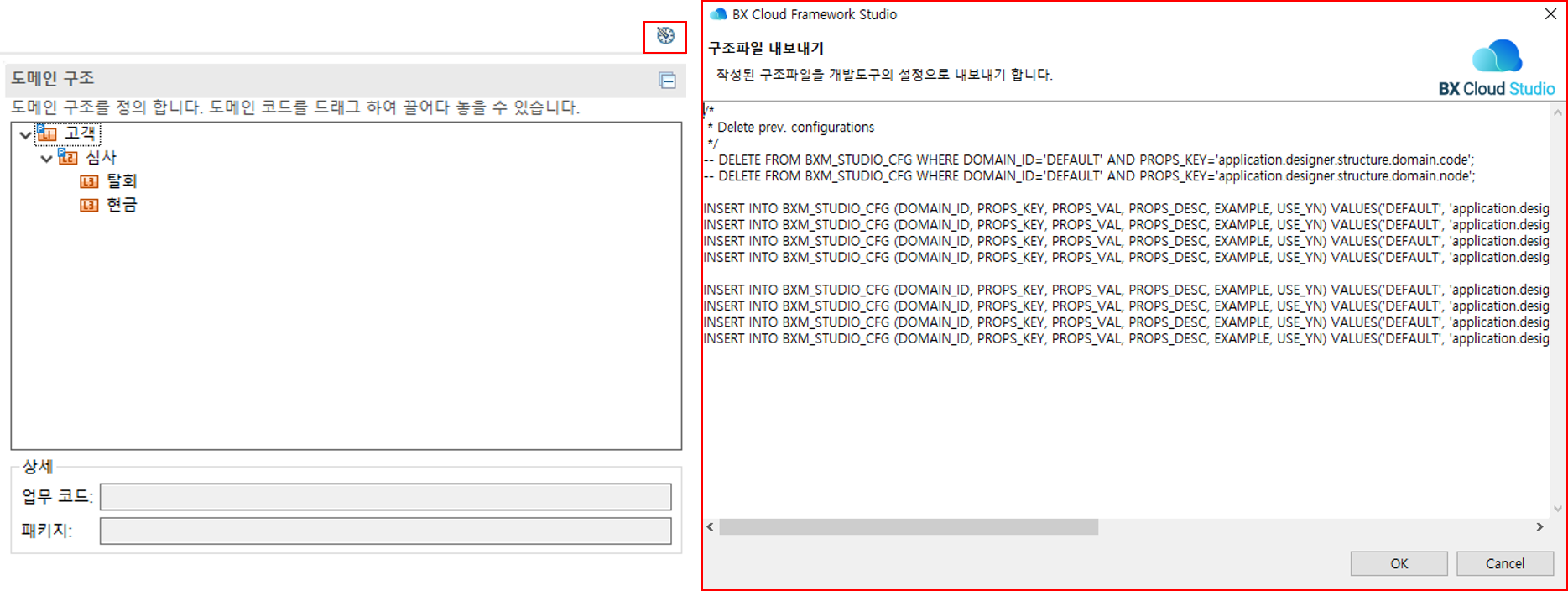
설정으로 내보내기 버튼을 눌러 구조파일 내보내기 팝업을 오픈합니다. 생성된 SQL을 실행하여 DB설정을 update한 후, Studio를 재기동하면 정의한 도메인 코드와 구조가 반영됩니다.